全世界が有事の渦中です。
休業、延期、その他のいろんな情報を発信しなくてはいけない方も多いと思います。
ある程度自由の利かないCMSを使っていて、
特定のページの特定の箇所に情報を入れたい場合。
CMSの開発ベンダーに連絡するか、改造するしかない。
そう思われがちですけど、タグマネージャー(GTM)のカスタムHTMLを使えばなんとなく文字を入れることができます。
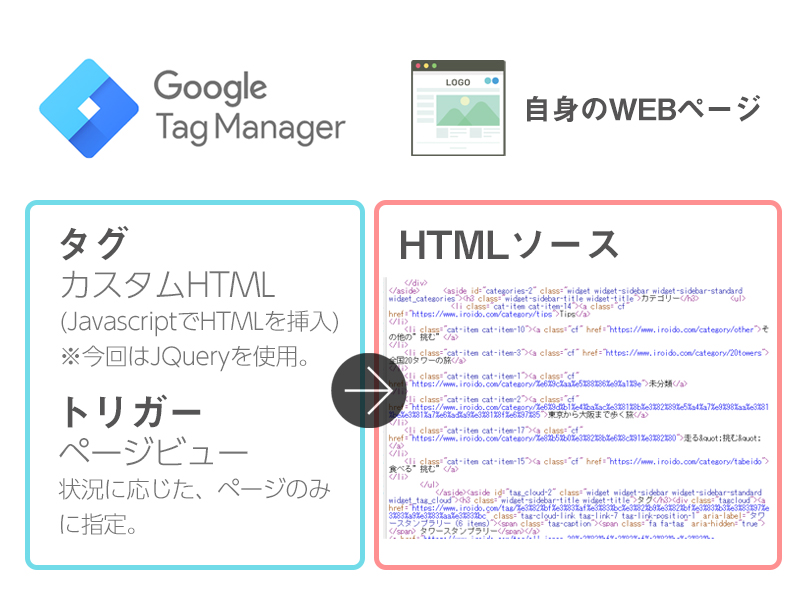
実施イメージ

Google Tag Managerは、特定のサービスの発火に使ったりするのですが、今回はカスタムHTMLを選択し、特定のページを開いたときにHTML(今回はJQuery)を発火させます。
注意しないといけないのは、Javascriptの動作なので、クライアントサイドの動作になります。
SEO対策にはおそらく効果は薄いですし、端末によっては正常に動かない可能性もあります。
また、このカスタムHTMLを乱発しすぎると、元のサイトへの表示をかえることができるので、予期せぬ影響がでる可能性があります。
非常時に使用するくらいの、イメージでいた方がいいと思います。
簡単な流れ
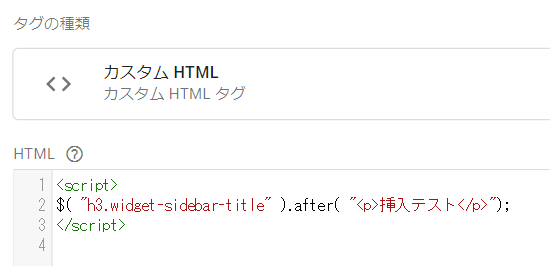
タグの設定
タグの設定は、特定のClassの後に入れ込みたい、HTMLを入れるような内容を記載します。
今回は、Jqueryのafterを活用しています。
.after() | jQuery API Documentation
※記載例
<script>
$( "h3.widget-sidebar-title" ).after( "<p>挿入テスト</p>");
</script>
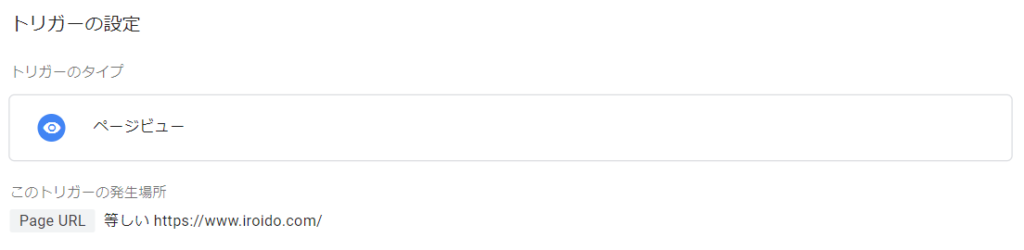
トリガーの設定
動作させたいページのみ指定できるようにします。
今回は、TOPページのみでの発火です。

実際の見え方。

こんな感じで、挿入したい位置にテキストを入れることができました。
緊急の配信や、静的サイトなどで更新をあきらめている方もぜひ活用してみてください。
※GTMは状況によって、サイトに大きな影響を及ぼしますので、活用にはご注意ください。




コメント