さて、第2段はShopifyのサイトデザインについて。
今回はShopifyのサイトデザインについて記載します。
その前に第1回目のリンクを読まれてない方はこちらをご覧ください。
テーマでデザインを選択しよう!
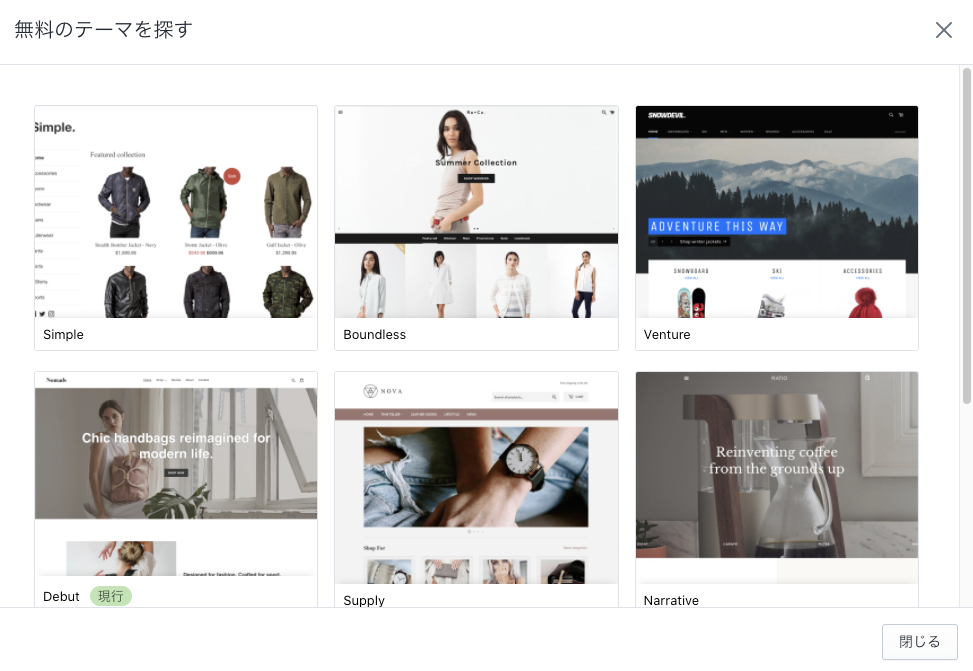
販売チャンネル > オンラインストア > テーマ
Shopifyにはテーマというデザインテンプレートがあり、これを選択することでページの外観が大きく変わります。

セクションを選択しよう。
販売チャンネル > オンラインストア > テーマ > カスタマイズ
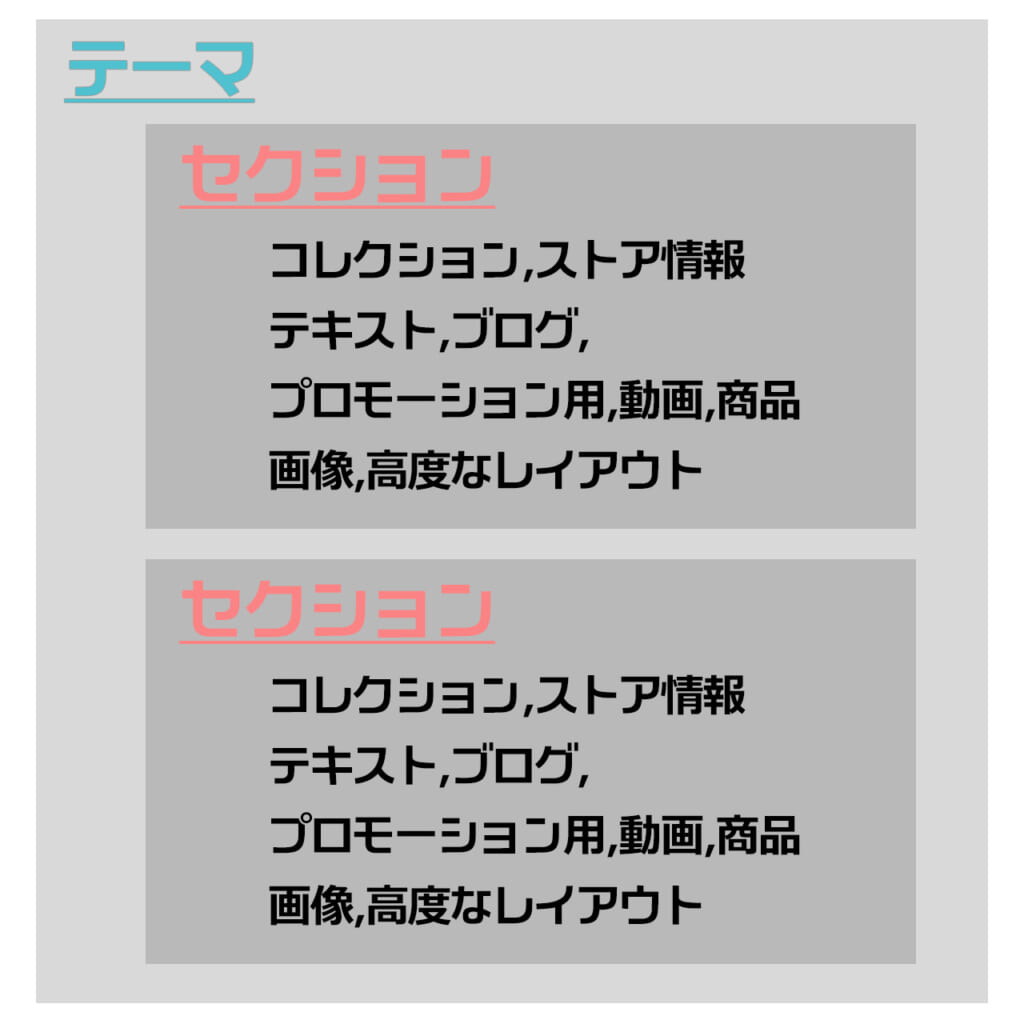
テーマの中には、セクションという部品があり、選択しサイトを作り変えていきます。
セクションはそれぞれ色々な種類があり、ECサイトに必要な部品が揃っています。
セクションにはコレクション、ストア情報、テキスト、ブログ、プロモーション用、動画、商品、画像があって、それぞれ選択することが可能です。

デザイン面でのテーマとセクションの関係。セクションを複数入れてサイトを作成していきます。
例として、テキストを入れてみますね。
選択すると、こんな感じでページに挿入されます。

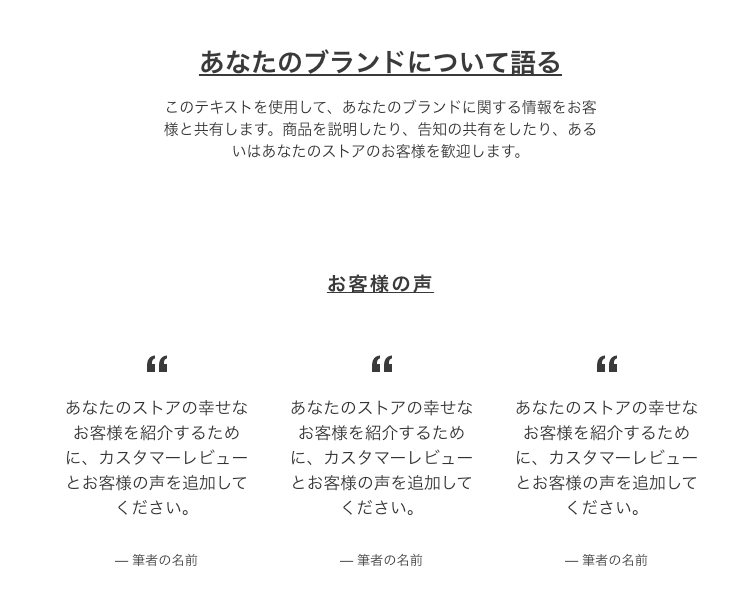
続けて、お客様の声を選択すると今作ったリッチテキストの下に追加されます。

こんな感じでそこそこきれいなデザインが作れます。
セクションにHTMLを入れることも可能。
販売チャンネル > オンラインストア > テーマ > カスタマイズ
高度なレイアウト > コンテンツをカスタムする
このセクションなのですが、完成されたデザインを使えるのですが細かいカスタマイズができないのが、デメリットです。
例えば、文字の大きさを変更したり、文字色の変更ができなかったり。
そういうときはHTMLを使って直接記載してみましょう。


ここでBootStrapなどを読み込むことも一応可能です。
割とこれだけで、柔軟なサイトを作成することが可能です。
CSSをカスタマイズしてみよう。(CSSの読み込み)
テーマアクション > コードを編集する
ここまではGUIでのカスタマイズですが、CUIでソースを少しいじるカスタマイズも可能です。
今回はCSSを一つ作成し、それをよみこんでみましょう。
Layout でtehme.liquidを選択。

<script>終了タグの直前に以下のコードを入れます。
{{ ‘general.css’ | asset_url | stylesheet_tag }}
前回もかきましたがShopifyはliquidという言語で記載されています。
ここで記載されている文章の意味は、Assestsフォルダにある、general.cssをStylesheetとして読み込む。
という意味になります。
CSSをカスタマイズしてみよう。(CSSの追加)
テーマアクション > コードを編集する (新しいassetを追加する)

ここにCSSを記載します。
今回はgeneral.cssを追加しています。
もともと適用されているCSSとの競合が起こることもあるので、場合によって!importを追加してください。。
すでに記載されてるHTMLをセクションに入れる方法と、コードを編集する方法あわせることで、ほぼ自由に自分のデザインのサイトを作成することが可能かと思います。
ぜひためしてみてくださいね。
おまけ:会員登録時の姓名を逆に。
Templates > customers/register.liquid

会員登録時、の氏名入力順がデフォルトだと名・姓と表示されるので、これを姓・名に変更します。
LASTNAME、FIRSTNAMEがかかっている<label>ごと上下逆に変更すると解消します。
<label for="{{ formId }}-LastName">{{ 'customer.register.last_name' | t }}</label>
<input type="text" name="customer[last_name]" id="{{ formId }}-LastName" {% if form.last_name %}value="{{ form.last_name }}"{% endif %} autocomplete="family-name">
<label for="{{ formId }}-FirstName">{{ 'customer.register.first_name' | t }}</label>
<input type="text" name="customer[first_name]" id="{{ formId }}-FirstName" {% if form.first_name %}value="{{ form.first_name }}"{% endif %} autocomplete="given-name">
おまけ:フッターのコピーライト削除
Sections > footer.liquid
フッターのコピーライトはストア名がそのままコピーライト表記になってしまうので、違和感を感じることもあると思います。

これは、以下の箇所をコメントアウトすると消えます。
SNSのリンクの有無など、何個か条件があるので、三箇所くらい対応する必要有です。
<small class="site-footer__copyright-content">© {{ 'now' | date: "%Y" }}, {{ shop.name | link_to: routes.root_url }}</small>
<small class="site-footer__copyright-content site-footer__copyright-content-powered-by">{{ powered_by_link }}</small>おまけ:セクションの見出しの非表示化
テーマ・セクションの時に入力する見出しですが、毎回同じように記載する必要もないかと思いますので、僕の場合はすべて非表示としました。
読み込むCSSに適宜書き込んでください。
/* HTMLカスタマイズセクションの見出しを消す */
.section-header{
display:none;
}




コメント